UX SDK Introduction
Many applications that control DJI products using the DJI Mobile SDK share similar core functionalities. They will typically:
- Show a live view of the camera feed
- Show product state (aircraft telemetry, battery level, signal strength, etc.)
- Allow the user to review and change product settings
- Have basic functionalities such as automatic take off, land, go home.
To make an application, a developer typically has to provide this set of core functionalities before adding some unique ones.
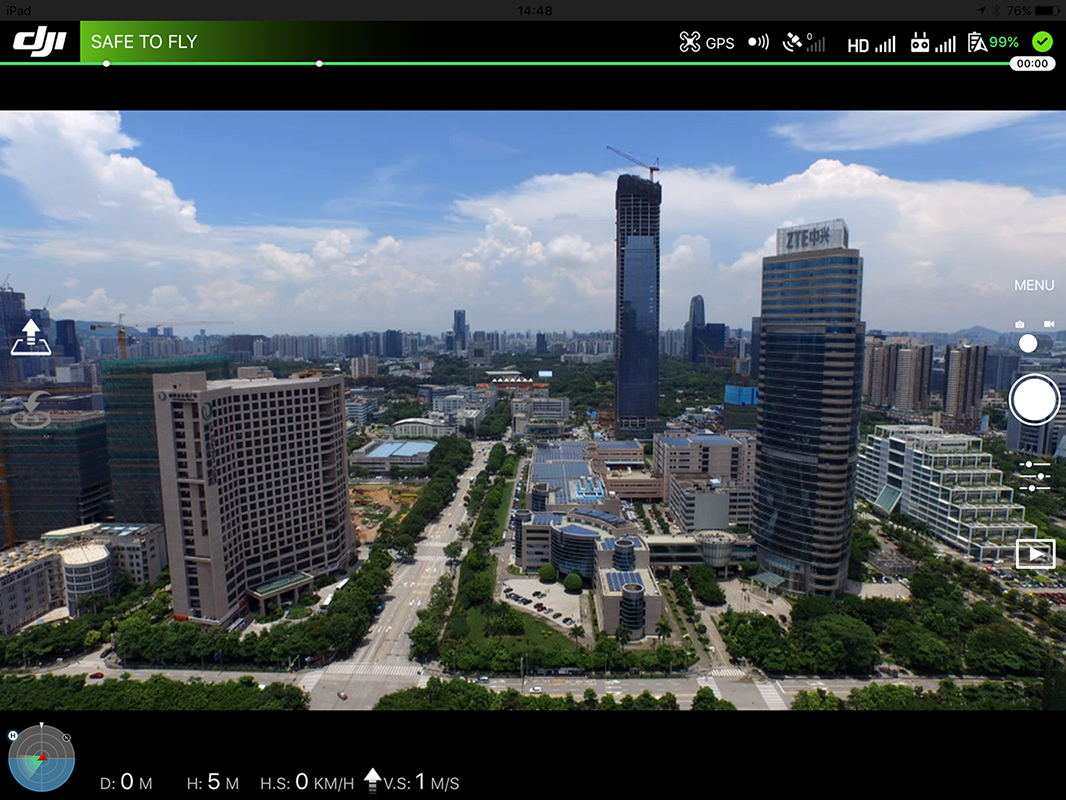
The DJI UX SDK provides UI elements that have these core functionalities, hence can be used to speed up development time. In fact, by using the default UX SDK, an application can be created with no additional lines of code. It looks like:

Developers can pick and choose which parts of the UX SDK they want to include, exclude and customize.
UX SDK is available in the DJI Mobile SDK v4.0 and later.
Concepts Overview
UX SDK has three main UI categories:
- Widget: An independent UI element that gives state or simple control (e.g. battery indicator, or automatic take-off button)
- Collection: (iOS only) An organized collection of widgets that are related to each other (e.g. camera exposure state)
- Panel: Complex menus and settings views with rich UI elements (e.g. camera settings)
All UI elements can simply be included in an application without extra maintenance. They are already tied to the DJI Mobile SDK, and will start updating themselves after instantiation.
The Android and iOS UX SDK API reference has the complete list of UI elements available.
Widget
A widget is the simplest component of the UX SDK. It typically represents a simple state element or gives a simple control. Some examples of widgets include:
Aircraft Battery Percentage |
Flight Mode |
Video Signal Strength |
Return to Home Button |
 |
 |
 |
 |
Customization
Widgets can be customized by either swapping the asset, or subclassing the widget.
Asset Swap
Swapping the asset keeps the widget's behavior and logic, but changes its look.
Your asset needs to be sized and named the same as the exising asset or it will not be displayed correctly by the framework. If UXSDK is not able to find the asset it is expecting, it will draw a small orange square around the center of where the asset will be to help with visibility.
iOS
- Download framework Xcode asset catalog (.xcassets) files here
- Remove the image files you'd like to replace from asset catalog files. Please DO NOT remove any other files, including the contents.json.
- Add the image files you'd like to use. Make sure they have the same name, @2x/@3x, are in the same location, and the same size as the original files.
- Run the asset-swap.sh script in the asset catalog file directory. The script will output an Assets.car file into the folder it was executed inside of.
- Replace the Assets.car file inside DJIUXSDK.framework with the newly generated Assets.car file.
- You may need to clear DerivedData and reset your device in order for these changes to take effect. UXSDK will automatically pick up and use your custom image file.
Note: The image files are required to have the same name, size, @2x/@3x as the original files they are replacing. The framework may not draw images correctly if there are any differences.
Subclassing
iOS
Widgets can be subclassed to override initialize and view update methods to customize the look. For easy customization, each widget exposes the underlying data it is using as properties. Please refer to the API documentation for more details.
Android
In Android, subclassing can completely change the behavior and the look of Widgets. The steps are:
-
Override
void initView(Context var1, AttributeSet var2, int var3)and inflate/initialize the custom layout. Remember, do not callsuper.initView(). -
To get updated with information changes, override methods with the name following the
onXXXChangepattern (for example, theonBatteryPercentageChange(int percentage)inBatteryWidget). This method will be called every time battery percentage changes. Overriding this method will give you the integer value of battery percentage. Remember, do not callsuper.initView(). -
To perform actions, use methods that follow the naming pattern
performXXXAction.
Collection
A widget collection groups multiple, often related widgets together in an organized way. It controls the layout of the widgets relative to each other.
Collections can also be created and used to organize pre-existing widgets.
Widget collections are used in iOS Only. Example of widget collections include:
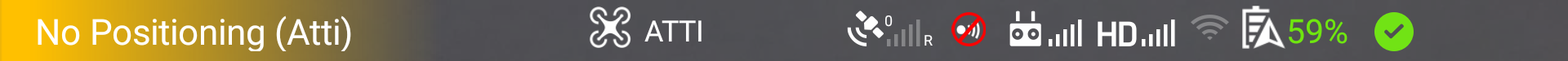
Status Bar Widget Collection |
 |
Panels
Panels are more complex elements with rich information and control, such as settings menus or the pre-flight checklist.
Examples of panels include:
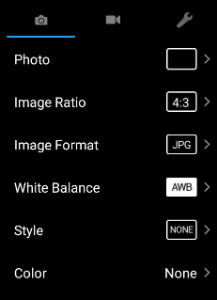
Camera Settings Panel |
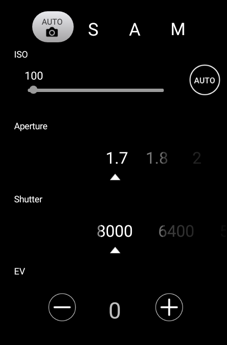
Camera Exposure Settings Panel |
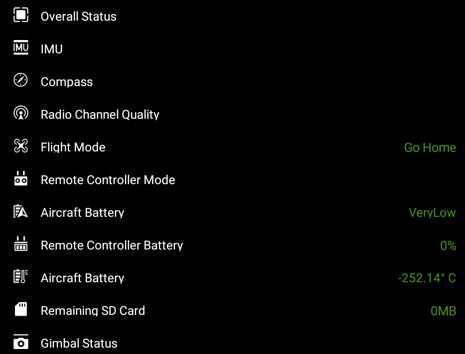
Preflight Checklist |
 |
 |
 |
Customization
Due to the complexity of panels, customization is not currently provided.
Samples & Tutorials
Sample projects are provided for the DJI UX SDK: