Getting Started with DJI UX SDK
If you come across any mistakes or bugs in this tutorial, please let us know by sending emails to dev@dji.com. Please feel free to send us Github pull request and help us fix any issues.
In this tutorial, you will learn how to use DJI iOS UX SDK and DJI iOS SDK to create a fully functioning mini-DJI Go app easily, with standard DJI Go UIs and functionalities. By the end of this tutorial you will have an app that you can use to show the camera FPV view, check aircraft status, shoot photos, record videos and so on.
You can download the tutorial's final sample project from this Github Page.
We use Mavic Pro and iPad Air as an example to make this demo. Let's get started!
Introduction
DJI UX SDK is a visual framework consisting of UI Elements. It helps you simplify the creation of DJI Mobile SDK based apps in iOS. With similar design to DJI Go,UI Elements allow you to create consistent UX between your apps and DJI apps.
Additionally, with the ease of use, UX SDK let you focus more on business and application logic.
As DJI UX SDK is built on top of DJI Mobile SDK and DJIWidget, you need to use it with them together in your application development.
For an in depth learning on DJI UX SDK, please go to the UX SDK Introduction.
Application Activation and Aircraft Binding in China
For DJI SDK mobile application used in China, it's required to activate the application and bind the aircraft to the user's DJI account.
If an application is not activated, the aircraft not bound (if required), or a legacy version of the SDK (< 4.1) is being used, all camera live streams will be disabled, and flight will be limited to a zone of 100m diameter and 30m height to ensure the aircraft stays within line of sight.
To learn how to implement this feature, please check this tutorial Application Activation and Aircraft Binding.
Importing DJI SDK, UX SDK and DJIWidget with CocoaPods
Now, let's create a new project in Xcode, choose Single View Application template for your project and press "Next", then enter "UXSDKDemo" in the Product Name field and keep the other default settings.
Once the project is created, let's download and import the DJISDK.framework and DJIUXSDK.framework using CocoaPods to it. In Finder, navigate to the root folder of the project, and create a Podfile. To learn more about Cocoapods, please check this guide.
Then replace the content of the Podfile with the followings:
# platform :ios, '9.0' |
Next, run the following command in the path of the project's root folder:
pod install |
If you install it successfully, you should get the messages similar to the followings:
Analyzing dependencies |
Note: If you saw "Unable to satisfy the following requirements" issue during pod install, please run the following commands to update your pod repo and install the pod again:
pod repo update |
Configure Build Settings
You can also check our previous tutorial Integrate SDK into Application to learn how to configure the necessary Xcode project build settings.
Application Activation and Aircraft Binding in China
For DJI SDK mobile application used in China, it's required to activate the application and bind the aircraft to the user's DJI account.
If an application is not activated, the aircraft not bound (if required), or a legacy version of the SDK (< 4.1) is being used, all camera live streams will be disabled, and flight will be limited to a zone of 100m diameter and 30m height to ensure the aircraft stays within line of sight.
To learn how to implement this feature, please check this tutorial Application Activation and Aircraft Binding.
Implementing the DUXDefaultLayoutViewcontroller
After you finish the steps above, let's try to implement the standard DJI Go UIs and functionalities using DJI UX SDK with very few steps.
Working on the Storyboard
Now, let's open the UXSDKDemo.xcworkspace file in Xcode and delete the ViewController class which is created by Xcode by default. Then create a new file, choose the "Cocoa Touch Class" template and choose UIViewController as its subclass, name it as "DefaultLayoutViewController".
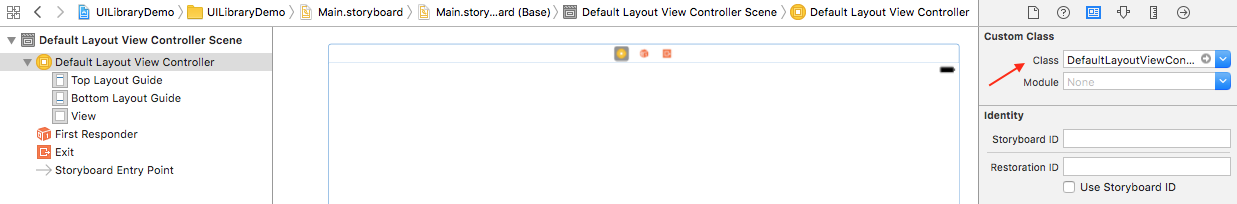
Once you finish the steps above, let's open the "Main.storyboard". Set the existing View Controller's "Class" value as DefaultLayoutViewController as shown below:

For more details of the storyboard settings, please check the tutorial's Github Sample Project.
Working on the Header File
Next, let's open the DefaultLayoutViewController.h file and import the DJIUXSDK header file and change the subclass to DUXDefaultLayoutViewcontroller as shown below:
|
The DUXDefaultLayoutViewcontroller is a viewController designed around 5 child view controllers, and it's a fully functioning mini-DJI Go. It uses all the elements of the UX SDK to give you the foundation of your app. It includes status bar, take off, go home, camera actions buttons and camera settings, OSD dashboard, FPV live vide feed view, etc. The default layout is easily changeable and configurable.
Application Registration
Lastly, let's implement the application registration feature. Open the DefaultLayoutViewController.m file and implement the DJISDKManagerDelegate protocol as shown below:
|
Furthermore, replace the @implementation part of DefaultLayoutViewController with the followings:
@implementation DefaultLayoutViewController |
In the code above, we have implemented the following logics:
-
In the
viewDidLoadmethod, we invoke theregisterAppWithDelegatemethod ofDJISDKManagerto make the application connect to a DJI Server through the Internet to verify the App Key and set theDJISDKManagerDelegatetoDefaultLayoutViewController. For more details of registering the application, please check this tutorial: Importing and Activating DJI SDK in Xcode Project for details. -
Implement the delegate method
- (void)appRegisteredWithError:(NSError *)errorof DJISDKManagerDelegate to connect the application to DJI Product by invoking thestartConnectionToProductmethod of DJISDKManager when register successfully, if register failed, show an alert view and disable theconnectButton.
Connecting to the Aircraft and Run the Project
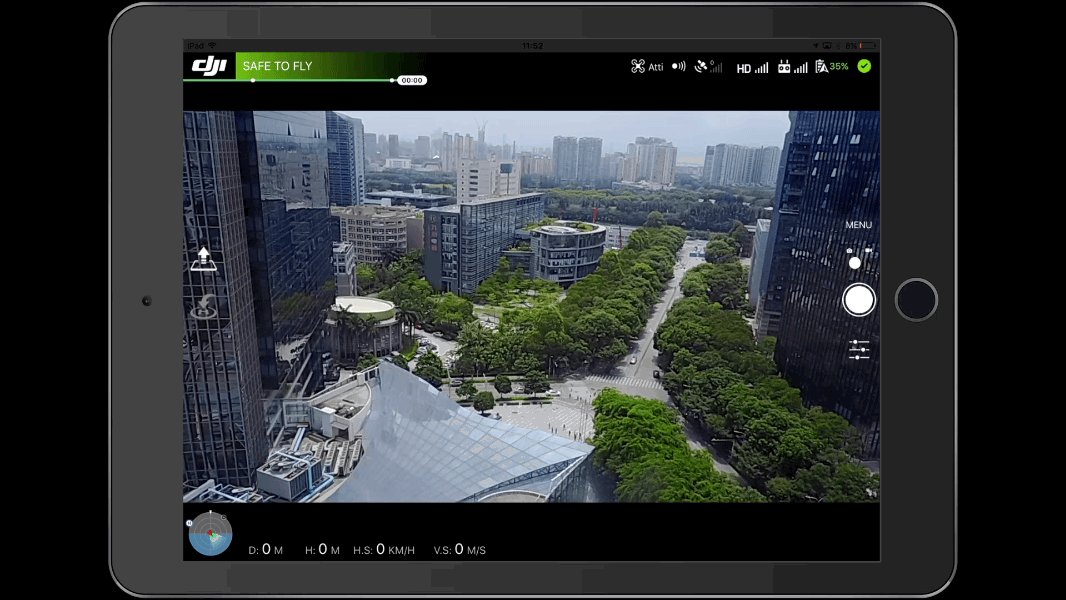
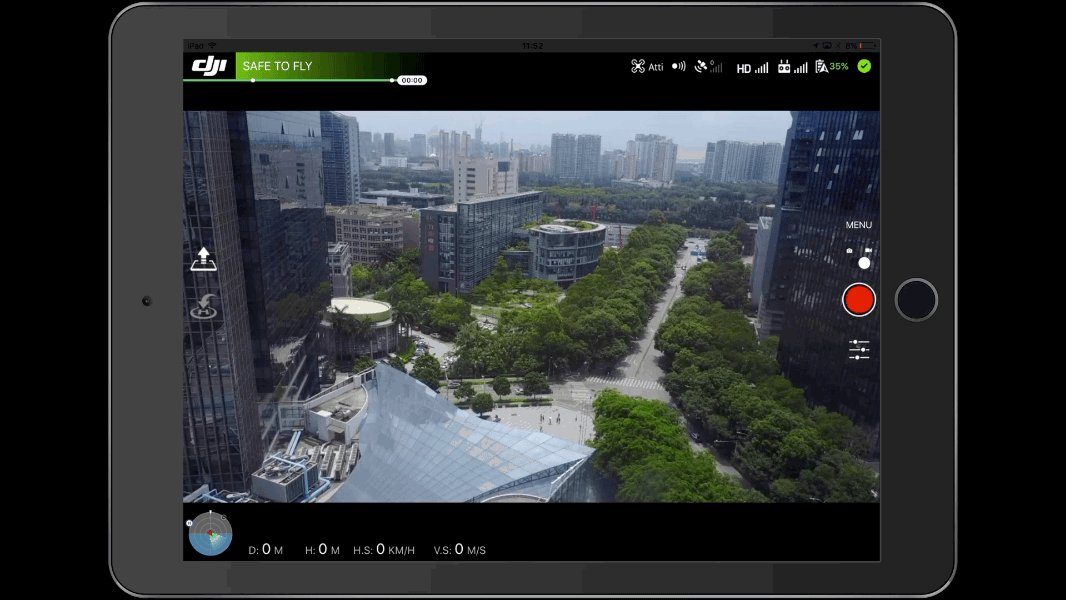
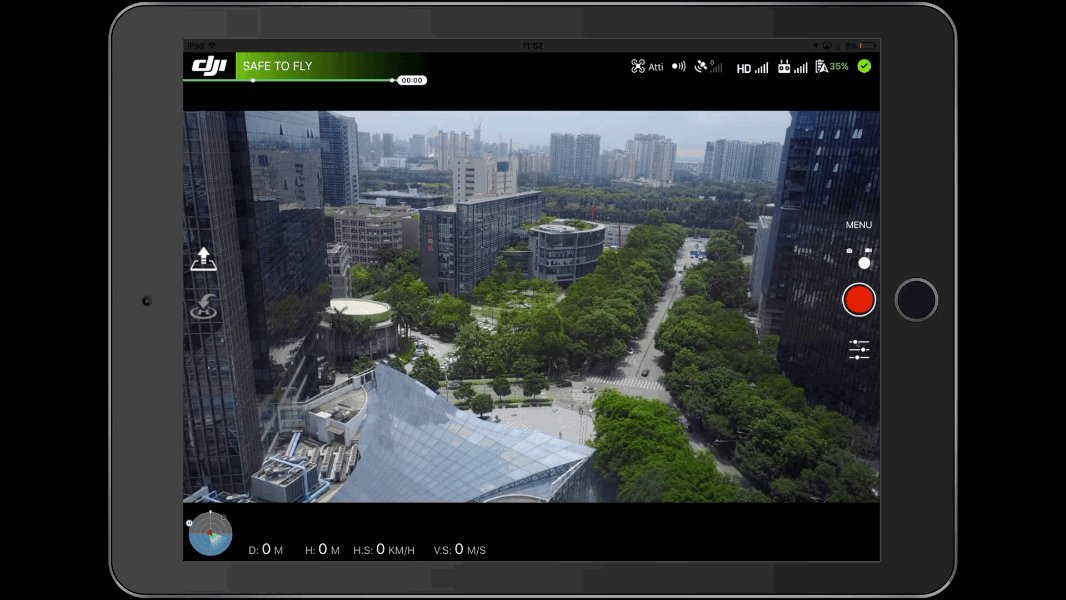
Now, please check this Connect Mobile Device and Run Application guide to run the application and try the mini-DJI Go features of UX SDK based on what we've finished of the application so far!
If you can see the live video feed and test the features like this, congratulations! Using the DJI UX SDK is that easy.

Summary
In this tutorial, you have learned how to use the DJI iOS UX SDK and DJI iOS SDK to create a fully functioning mini-DJI Go app easily, with standard DJI Go UIs and functionalities. Hope you enjoy it!