UI Library Introduction
Many applications that control DJI products using the DJI Mobile SDK share similar core functionalities. They will typically:
- Show a live view of the camera feed
- Show product state (aircraft telemetry, battery level, signal strength, etc.)
- Allow the user to review and change product settings
- Have basic functionalities such as automatic take off, land, go home.
To make an application, a developer typically has to provide this set of core functionalities before adding some unique ones.
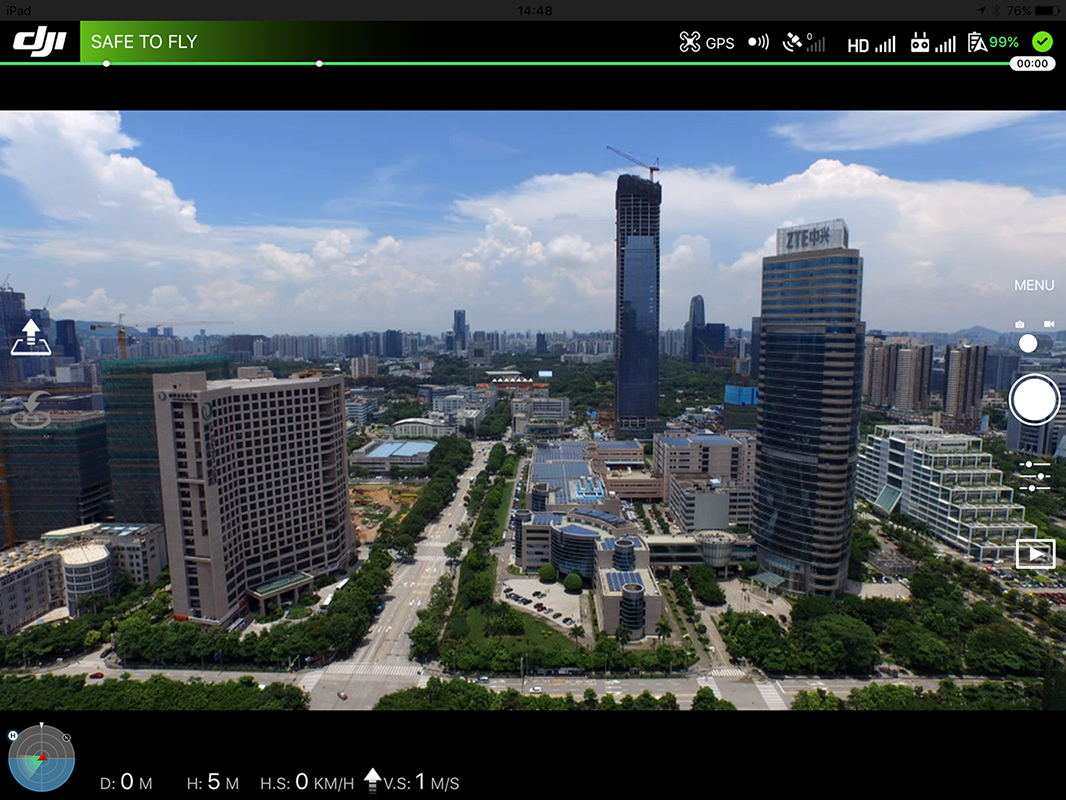
The DJI UI Library provides UI elements that have these core functionalities, hence can be used to speed up development time. In fact, by using the default UI Library, an application can be created with no additional lines of code. It looks like:

Developers can pick and choose which parts of the UI Library they want to include, exclude and customize.
UI Library is available in the DJI Mobile SDK v4.0 and later.
Concepts Overview
UI Library has three main UI categories:
- Widget: An independent UI element that gives state or simple control (e.g. battery indicator, or automatic take-off button)
- Collection: (iOS only) An organized collection of widgets that are related to each other (e.g. camera exposure state)
- Panel: Complex menus and settings views with rich UI elements (e.g. camera settings)
All UI elements can simply be included in an application without extra maintenance. They are already tied to the DJI Mobile SDK, and will start updating themselves after instantiation.
The Android and iOS UI Library API reference has the complete list of UI elements available.
Widget
A widget is the simplest component of the UI Library. It typically represents a simple state element or gives a simple control. Some examples of widgets include:
Aircraft Battery Percentage |
Flight Mode |
Video Signal Strength |
Return to Home Button |
 |
 |
 |
 |
Customization
Widgets can be customized by either swapping the asset, or subclassing the widget.
Asset Swap
Swapping the asset keeps the widget's behavior and logic, but changes its look.
iOS
- Open the DJIUILibrary.framework
- Replace assets in the "DJIUILibrary.framework/Assets/"" directory
- Replace the orignal DJIUILibrary.framework file in the Xcode project
Note: The image assets are required to be of the same names and pixel dimensions as the original ones.
Android
- Rename AAR file to have a zip extension
- Unzip AAR file
- Replace assets in the following directories:
- res/drawable
- res/drawable-hdpi-v4
- res/drawable-mdpi-v4
- res/drawable-xhdpi-v4
- res/drawable-xxhdpi-v4
- res/drawable-xxxhdpi-v4
- Zip file and rename to replace the original AAR file
Note: The image assets are required to be of the same pixel dimensions as the original ones.
Subclassing
iOS
Widgets can be subclassed to override initialize and view update methods to customize the look. For easy customization, each widget exposes the underlying data it is using as properties. Please refer to the API documentation for more details.
Android
In Android, subclassing can completely change the behavior and the look of Widgets. The steps are:
-
Override
void initView(Context var1, AttributeSet var2, int var3)and inflate/initialize the custom layout. Remember, do not callsuper.initView(). -
To get updated with information changes, override methods with the name following the
onXXXChangepattern (for example, theonBatteryPercentageChange(int percentage)inBatteryWidget). This method will be called every time battery percentage changes. Overriding this method will give you the integer value of battery percentage. Remember, do not callsuper.initView(). -
To perform actions, use methods that follow the naming pattern
performXXXAction.
Collection
A widget collection groups multiple, often related widgets together in an organized way. It controls the layout of the widgets relative to each other.
Collections can also be created and used to organize pre-existing widgets.
Widget collections are used in iOS Only. Example of widget collections include:
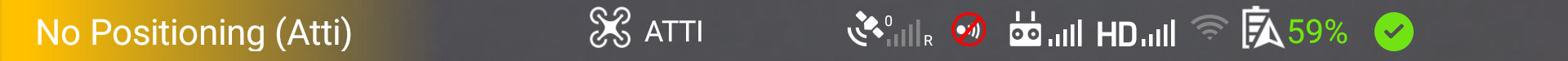
Status Bar Widget Collection |
 |
Panels
Panels are more complex elements with rich information and control, such as settings menus or the pre-flight checklist.
Examples of panels include:
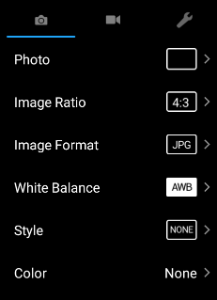
Camera Settings Panel |
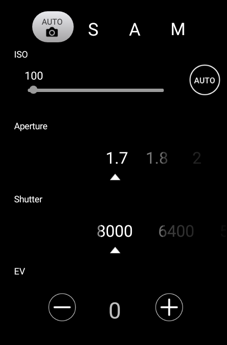
Camera Exposure Settings Panel |
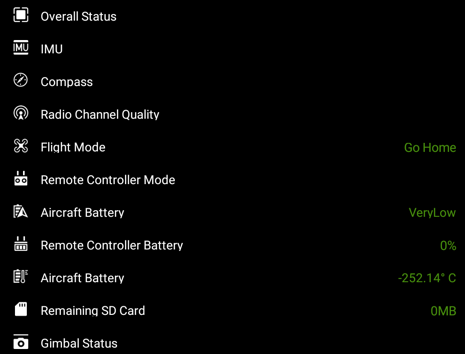
Preflight Checklist |
 |
 |
 |
Customization
Due to the complexity of panels, customization is not currently provided.
Samples & Tutorials
Sample projects are provided for the DJI UI Library: